Tutorial: Creating a Soccer Club Homepage
Henry Lau, Google Apps Script TeamFebruary 2010
Goal
This tutorial guides you through the steps of creating a simple website for a local soccer team. It combines the power of several Google properties (Sites, Gmail Contacts, and Calendar), to bring together all the information related to the team into one single location.Time to Complete
Approximately 15 minutes
Prerequisites
Before you begin this tutorial, you should already be familiar with:
- the
CalendarAppentry point - the
ContactsAppentry point
Index
This tutorial is divided into the following sections:
- Section 1: Retrieving email addresses from your Gmail contact list
- Section 2: Retrieving soccer match dates from your calendar
- Section 3: Bringing the data together and creating a new website to host the data
- Summary
Section 1: Retrieving email addresses from your Gmail contact list
- Go to your Google Spreadsheet, and open the Script Editor (menu 'Tools', 'Scripts', 'Edit Scripts')
- Copy, paste, and save the following code.
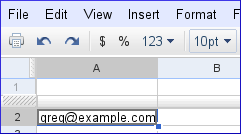
- Run function
myContact. You should see the email address of one of your Soccer group contacts inside one of the spreadsheet cells.
In this section, we assume you already have a Gmail Contacts group called "Soccer". We will write a script to retrieve contact data from that group in a script.

function myContact() {
var contacts = ContactsApp.findContactGroup("Soccer").getContacts();
SpreadsheetApp.getActiveRange().setValue(contacts[0].getPrimaryEmail());
}

Section 2: Retrieving soccer match dates from your calendar
- Go to your Google Spreadsheet, and open the Script Editor (menu 'Tools', 'Scripts', 'Edit Scripts')
- Copy, paste, and save the following code. For the two dates, make sure they are far enough apart that they include the times for the match events.
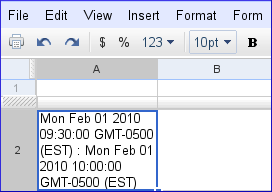
- Run function
myMatches. You should see the start/end times of a soccer match appear inside one of the spreadsheet cells.
In this section, we assume you already have a calendar called "Rover" in your Google Calendar, and that it contains events for soccer match dates. We will retrieve the start/end times of the match events from a script.

function myMatches() {
var d1 = new Date("10/29/2009");
var d2 = new Date("3/2/2010");
var events = CalendarApp.openByName("Rover").getEvents(d1, d2);
if (events.length > 0) {
SpreadsheetApp.getActiveRange().setValue(events[0].getStartTime() + " : " + events[0].getEndTime());
}
}

Section 3: Bringing the data together and creating a new website to host the data
- This final section creates a homepage for the soccer club. We will take the data from the previous sections, and publish them in the newly created club website.
- Go to your Google Spreadsheet, and open the Script Editor (menu 'Tools', 'Scripts', 'Edit Scripts')
- Copy, paste, and save the following code. It is slightly more involved than the previous code snippets, but don't worry--we'll walk you through what it does. You will need to change all instances of "example.com" in the code snippet to your own domain's name.
function createHomePage() {
// create a new site
var site = SitesApp.createSite("example.com", "rover", "Team Rover", "We'll be the divisional champs this year!");
// add team members from our Gmail Contacts as collaborators, and create a profile webpage for each contact
var contacts = ContactsApp.findContactGroup("Soccer").getContacts();
for (var i = 0; i < contacts.length; i++) {
site.addCollaborator(contacts[i].getPrimaryEmail());
var name = contacts[i].getFullName();
var phone = contacts[i].getWorkPhone();
var description = contacts[i].getNotes();
var welcomeMessage = name + "'s profile page<br/><br/>Phone: " + phone + "<br/><br/>" + description;
var webpage = site.createWebPage(name + "'s Page", name + "sPage", welcomeMessage);
}
// notify club members about future matches
var annPage = site.createAnnouncementsPage("Team Announcements", "Announcements", "New announcements for the team will be posted here.");
var d1 = new Date("10/29/2009");
var d2 = new Date("3/2/2010");
var events = CalendarApp.openByName("Rover").getEvents(d1, d2);
for (var i = 0; i < events.length; i++) {
var message = "There will be a soccer match from " + events[i].getStartTime() + " until " + events[i].getEndTime() + "!";
site.createAnnouncement("Soccer Match #" + (i + 1), message, annPage);
}
}
- First, a new homepage site is created.
- Then, we pull in contacts from our soccer contact group. For each contact, we create a new profile webpage, and fill it with information on the contact's name, background, and phone number. We also add each contact as a collaborator, so they can edit the club website as well.
- Finally, we create an Announcement webpage, and re-use the Calendar code snippet in the previous section, to retrieve soccer match dates. For each match that is in the calendar, we create a new Announcement, so we can notify club members about future matches.
- Run function
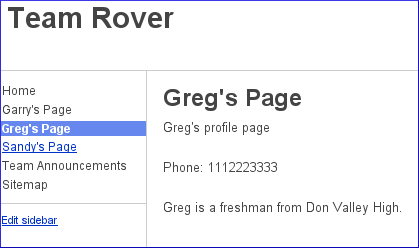
createHomePage. - Go to Google Sites. You should see a new website called "Team Rover".
- Inside the website, there'll be the profile pages we just created.
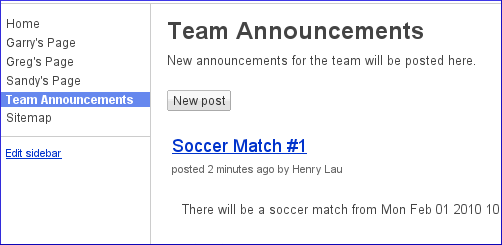
- There'll be the announcements page, with the newly created announcements for soccer matches.
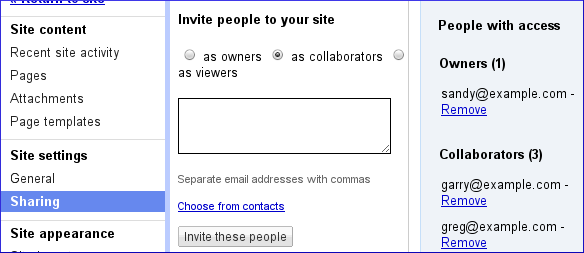
- Finally, if we go into the site's sharing settings, we see that new collaborators have been added.



Summary
Congratulations, you've completed this tutorial. You should now be able to combine the functionalities of multiple Google Apps properties to create powerful solutions that meet your needs.Send your questions and comments here!
Комментариев нет:
Отправить комментарий