Данная проблема с вставкой JavaScript в HTML шаблон Blogger может быть решена путем замены специальных символов в скрипте на HTML код.
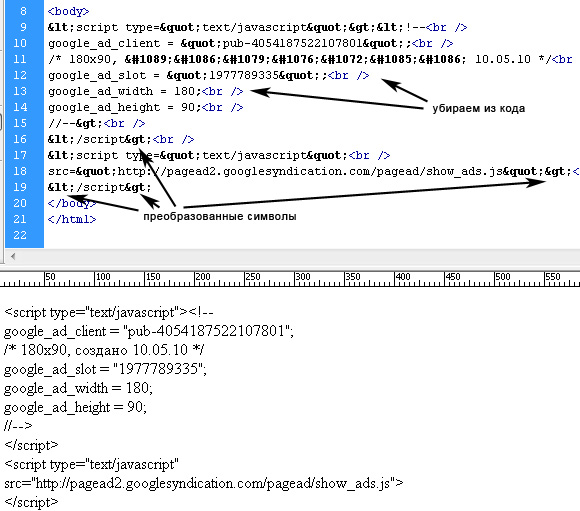
< – <
> – >& = &
” = "
Нужно только убрать добавленные им br и, если будет желание, отменить другие преобразования кроме как для символов < и >, а то Dreamviwer и русский текст в комментарии Google Adsense тоже изменил.
После получения «замененного кода», добавляете его в HTML шаблон Blogger (не забудьте поставить галочку расширить шаблоны виджета). Сохраняем шаблон и проверяем работоспособность добавленного срипта. В случае с Google Adsense придется немного подождать, пока реклама начнет появляться, но не более 5-10минут. Если скрипт не работает проверьте его код и внимательно выполните замену символов еще раз.
Комментариев нет:
Отправить комментарий